Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 도커 이미지
- asp.net core mvc
- docker layer
- 리액트 리덕스
- vscode extension
- Asp Net Core
- Docker
- 도커
- redux
- 리액트 타입스크립트
- 도커 컨테이너
- react ts
- C#
- asp core mvc
- 도커 레이어
- React Redux
- docker container
- Git
- 리액트
- ASP Core
- javascript
- c# delegate
- react typescript
- 리덕스
- asp core 권한
- Docker image
- react
- 리액트 타입스크립트 적용하기
- asp.net core
- js
Archives
- Today
- Total
기초 메모지
리액트(React) - 리덕스(Redux) 본문
리액트(React)에서 리덕스(Redux)를 사용하는 이유
State(상태)를 편리하게 관리 이용하기 위해서 입니다.

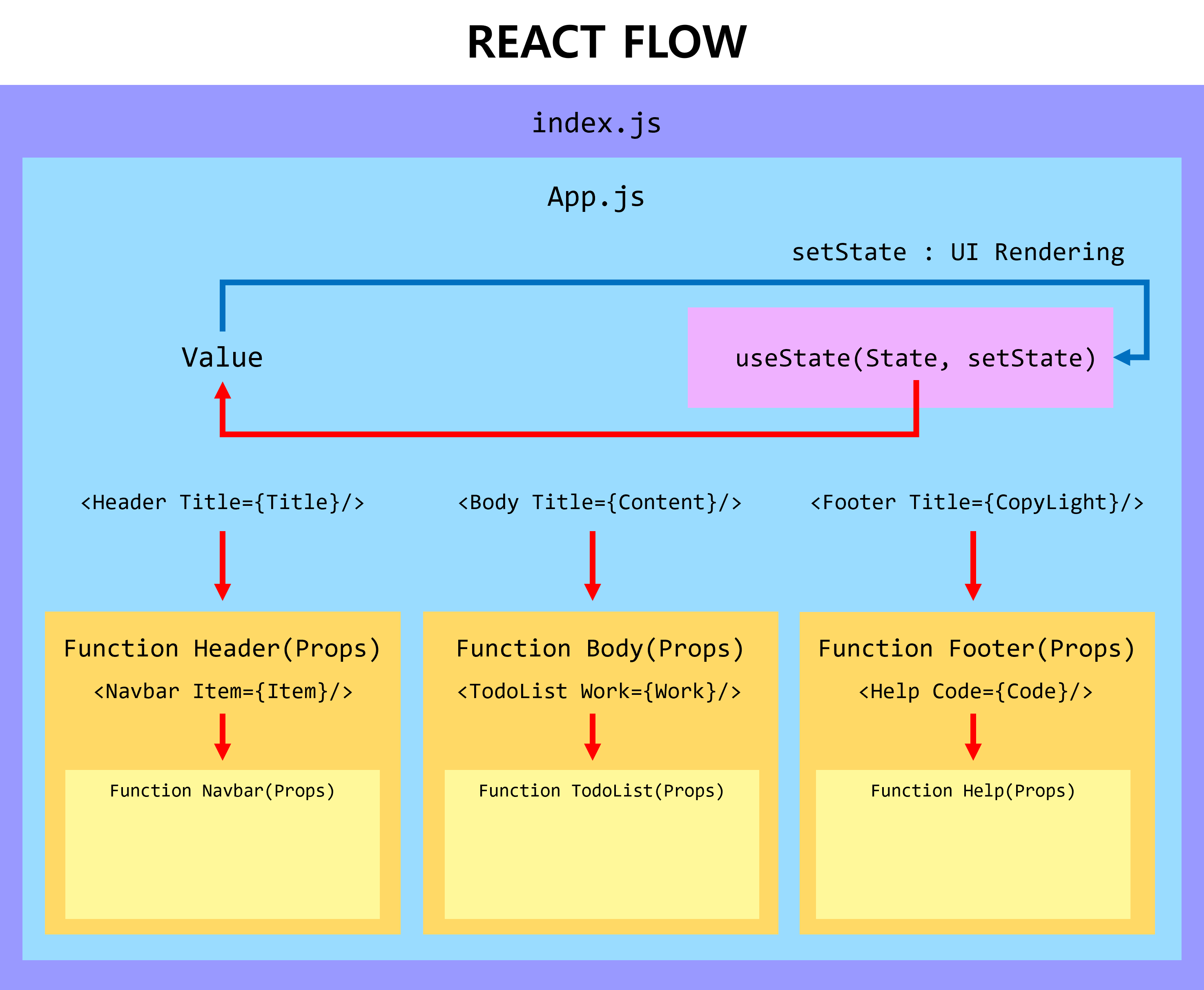
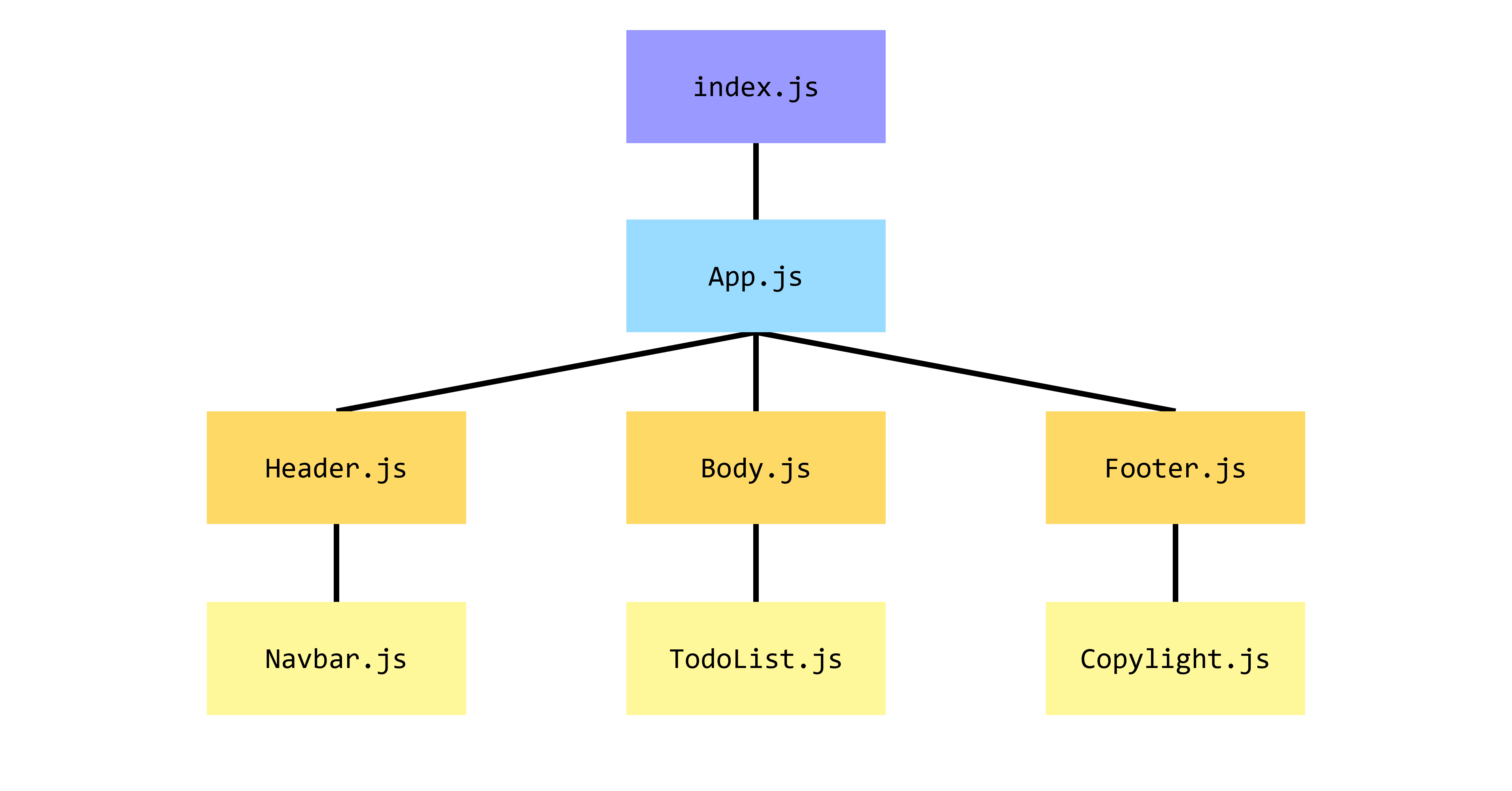
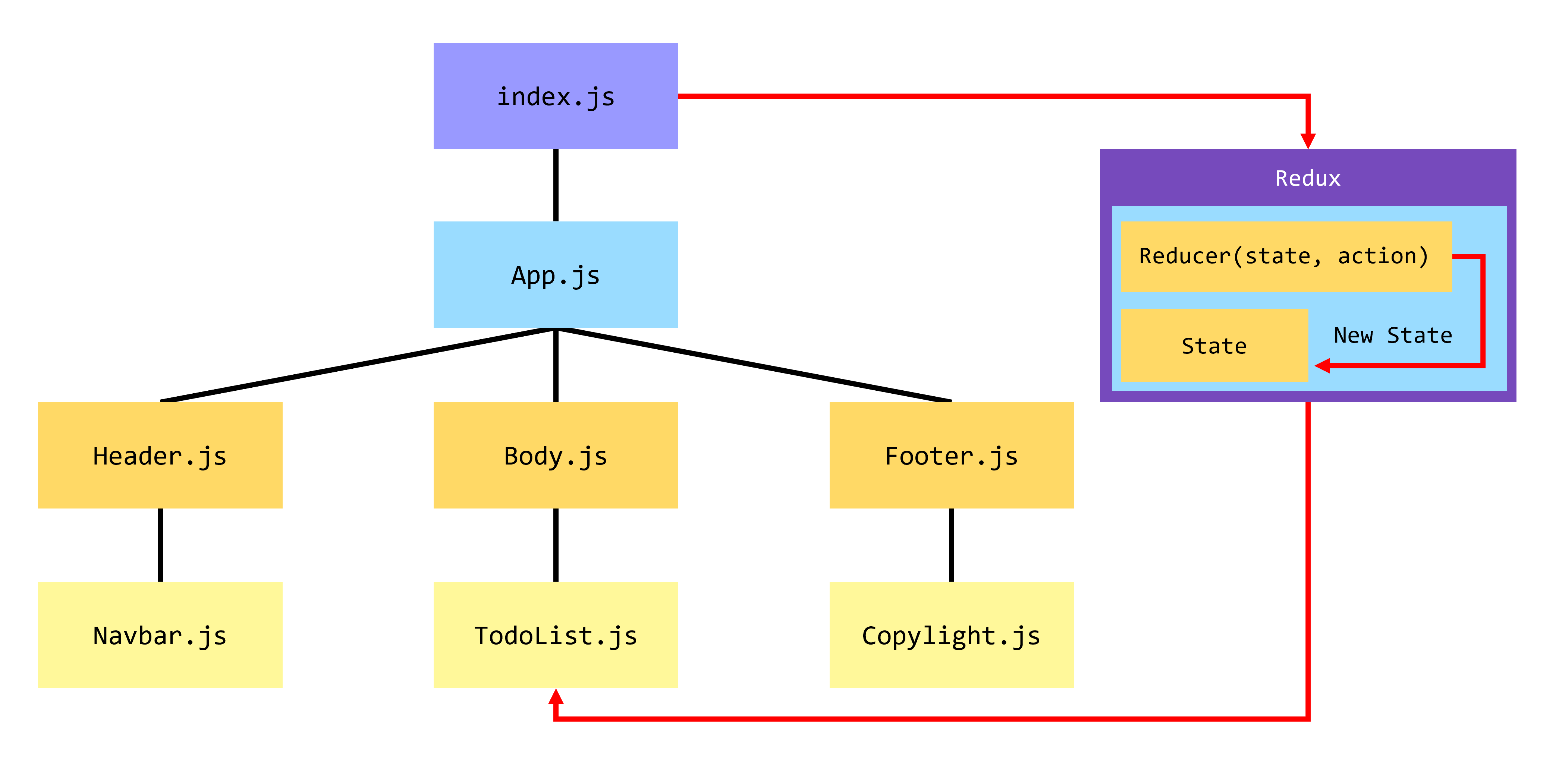
리액트(React)는 가상 돔(Virtual DOM)을 이용하므로 컴포넌트(Component == Function)들이 계층(Tree)으로 존재합니다.
속성(Props)는 일방적으로 상위 컴포넌트에서 하위 컴포넌트로 값을 전달합니다. 계층(Tree) 구조인 DOM 특성 상 최상위 노드에서 최하위 노드까지 접근하려면 경로상 모든 노드를 방문해야 합니다.

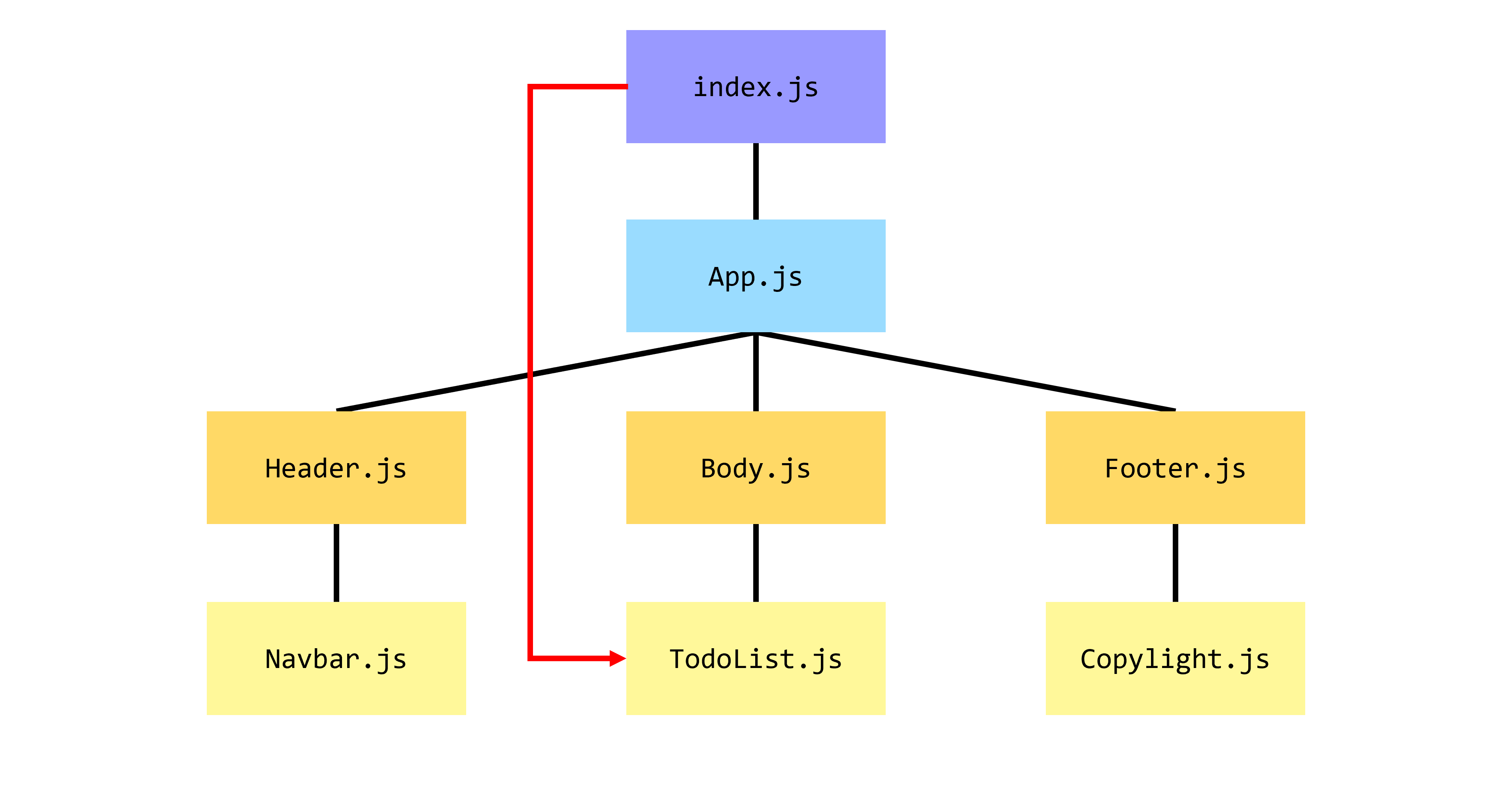
index에서 Props로 TodoList 컴포넌트로 데이터를 전달하려면 index > App > Body > TodoList 순으로 접근해야합니다.

앞서 말씀 드렸지만 계층 구조이므로 index에서 TodoList로 바로 전달할 수는 없습니다.
그림과 같이 바로 접근할 수 있으면 얼마나 편할까요?

리덕스(Redux) 라이브러리를 이용하면 Props로 경로상 모든 노드를 방문하지 않고 State를 통해서 직접 데이터를 전달하거나 조회할 수 있습니다. 이러한 이유로 React에서 Redux를 사용하는 이유라고 생각할 수 있습니다.
반응형
'Frameworks, Platforms > React' 카테고리의 다른 글
| 리액트(React) - 리덕스(Redux) 적용 (0) | 2023.03.06 |
|---|---|
| 리액트(React) - 속성(Props), 상태(State) (0) | 2023.03.06 |
| 리액트(React) - 타입스크립트(Typescript) (0) | 2023.03.02 |
| 리액트(React) - 미들웨어(Middleware) (0) | 2022.09.02 |
| 리액트(React) - 프로젝트 생성 (0) | 2022.03.30 |
Comments